Kinh doanh online có khác gì so với kinh doanh bán hàng theo phương thức truyền thống, mời quý vị và các bạn cùng theo dõi những lợi ích mà một cửa hàng online sở hữu.
1. Linh hoạt
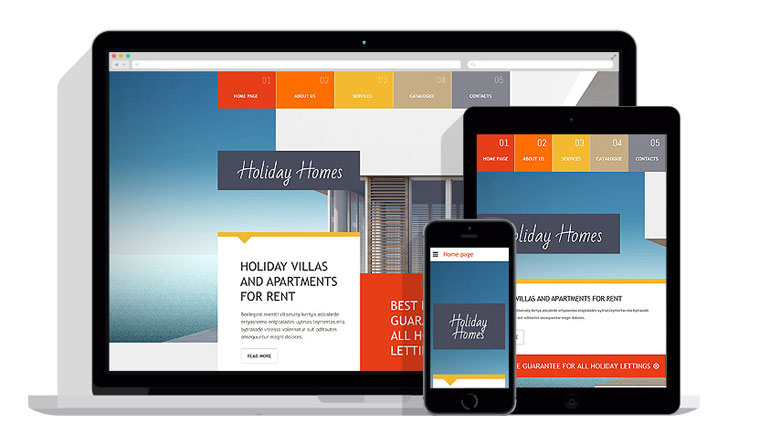
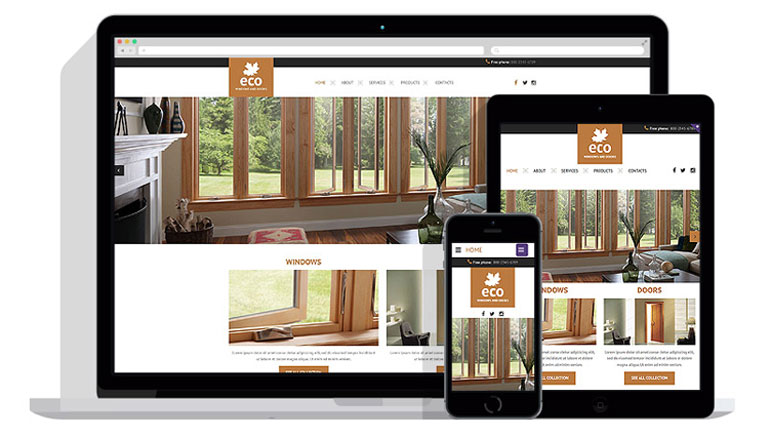
Nội dung trang web của bạn có đủ linh hoạt để chuyển từ một giao diện sang giao diện tương thích. Điều đó có nghĩa là người dùng có sự linh hoạt truy cập vào trang web của bạn trên bất kì thiết bị mà nội dung không bị thay đổi hoặc thời gian tải trang chậm.
2. Đánh giá từ google
Thông thường, khi Google giới thiệu cho hàng triệu nhà tiếp thị kỹ thuật số sử dụng công cụ tìm kiếm của họ. Bên cạnh đó, Google sở hữu 67% của thị trường tìm kiếm, nó cũng được dùng cho những người dùng kinh nghiệm. Họ biết từ kinh nghiệm mà người dùng yêu thích thiết kế web responsive, vì vậy nếu họ nói với bạn rằng bạn cần làm cho trang web của bạn thích ứng thì đó là những gì bạn nên làm.

3. Cải thiện trải nghiệm người dùng
Nội dung có thể làm vua trong lĩnh vực tiếp thị kỹ thuật số, nhưng nếu người dùng của bạn không thể truy cập trang web một cách dễ dàng, không làm tốt bất cứ điều gì cho bạn. Thì bạn nên làm website responsive, nội dung sẽ được tải nhanh hơn và không bị thay đổi, không phải thay đổi kích thước bằng tay cần thiết để làm nó trở lên phù hợp. Thiết kế web responsive chăm sóc khách hàng như mong muốn của bạn.
4. Dễ dàng quản lý
Khi bạn có một trang web riêng cho máy tính để bàn và di động, bạn cũng cần 2 chiến lược nội dung, chiến dịch SEO và đội ngũ thiết kế. Nó có thể trở lên khá phức tạp. Thiết kế web responsive có một nền tảng duy nhất có thể chạy trên các chiến lược và chiến dịch tương tự, có nghĩa là giảm công việc liên quan cho bạn.
5. Chi phí hiệu quả
Có tin đồn việc thiết kế web responsive là một trong chi phí đắt tiền, nhưng thực sự thì ngược lại, nó không quá cao để tạo một website responsive. Nó tùy thuộc vào chức năng mà bạn muốn. chi phí ban đầu bạn bỏ ra có thể cao nhưng chi phí giảm dần đi kèm trong việc tiếp thị, nhân sự, phân tích và nó sẽ trở lên hợp lý hơn về lâu về dài.
6. Tránh trùng lặp nội dung
Nhờ bản cập nhật Panda và cập nhật chất lượng thường xuyên trong thuật toán xếp hạng tìm kiếm của Google, nội dung trùng lặp có thể làm rớt thứ hạng của bạn. Trang web riêng cho điện thoại di động và máy tính để bàn có nguy cơ chạy cùng một nội dung. Bây giờ google bao gồm các trang web điện thoại di động thân thiện vào bảng xếp hạng của họ. Nội dung được đăng trên website bản di động cũng được sử dụng cho nội dung máy tính để bàn của bạn, nghĩa là bạn có thể đăng nội dung trùng lặp mà không cần để ý đến.
7. Xây dựng liên kết mạnh hơn
Việc xây dựng liên kết chỉ hoạt động nếu người truy cập click vào chúng và truy cập vào trang web của bạn. Khi trang web của bạn không được thiết kế responsive sẽ làm qúa trình tải trang chậm, giảm trải nghiệm người dung. Trang web Responsive thúc đẩy xây dựng liên kết mạnh mẽ vì nó giúp người dùng được đến vị trí họ muốn nhanh hơn.
8. Giảm tỉ lệ thất thoát chi phí, khách hàng
Khoảng một nửa số người dùng báo cáo khó khăn trong việc xem một trang web tĩnh, đó là lí do khuyến khích họ đi đến trang web của đối thủ cạnh tranh. Khi trang web của bạn không có hỗ trợ về responsive, tốc độ tải trang và thời gian xuất hiện thông tin nội dung là một vấn đề lớn, góp phần vào tỷ lệ thất thoát đáng kể.
9. Tốc độ trang nhanh hơn
Thời gian tải trang trung bình cho tất cả các thiết bị là 7 giây, chậm hơn so với thời gian lý tưởng của 1 giây. 40% tất cả người dùng di động sẽ từ bỏ một trang web nếu nó phải mất hơn 3 giây để tải. Điều này cho thấy rõ sự cần thiết của thời gian tải trang nhanh hơn cho các thiết bị di động, thiết kế responsive có thể cung cấp vấn đề này.

10. Giá chuyển đổi cao hơn
Thiết kế website responsive nghĩa là người dùng có thể mua hàng trực tiếp qua trang web an toàn thay vì được tái định hướng đến một trang thiết bị cụ thể, cần có thời gian và thường xuyên bị treo. Sự tiện lợi của thực hiện một giao dịch trên một trang mà người tiêu dùng có thể tin tưởng dẫn đến tăng chuyển đổi và mất ít khách hàng hơn so với trang web của đối thủ cạnh tranh.
11. Báo cáo dễ dàng hơn
Theo dõi và phân tích là một số trong những yếu tố quan trọng nhất để một website thành công, và khi bạn có web thiết kế responsive , bạn có thể xem tất cả các báo cáo trên một trang và dễ dàng đọc nó. Nó cho phép bạn so sánh và đối chiếu những gì đang làm việc và những gì không phải cho tất cả các thiết bị , và nó giúp loại bỏ những rắc rối đến từ nhiều báo cáo.
12. Quản lý trang web hiệu quả hơn
Việc quản lý các trang web responsive sẽ giúp bạn giảm chi phí và đỡ mất nhiều thời gian hơn so với quản lý của hai trang web riêng biệt . Có ít nội dung quản lý, bạn có thể truy cập tất cả các thông tin trên một giao diện duy nhất hơn là đối phó với sự phức tạp.
Quyết định thiết kế web responsive cuối cùng là ở bạn. Nó có thể quản lý các trang web riêng biệt cho nhiều thiết bị, nhưng nó sẽ mất nhiều thời gian và tiền bạc. Những lợi ích của nói đáp ứng quá rõ ràng.
Để hiểu hơn về tầm quan trọng của một website và được tư vấn miễn phí, các bạn có thể gọi cho chúng tôi qua số máy 0903 979 172.
Công ty TNHH Tin học SmartID
Địa chỉ: 8/96 Đinh Bộ Lĩnh, P.24, Q.Bình Thạnh, Tp. Hồ Chí Minh
Email: support@smartdevgroup.com
Điện thoại: 028 3897 7174 - 0918 834 295
Website: www.smartdevgroup.com
Tham khảo: Công ty thiết kế website chuyên nghiệp
- Các loại Quảng cáo Facebook phổ biến hiện nay (Phần 1) (16/02/2017)
- Làm thế nào để fanpage có sức hút hơn (19/11/2016)
- LỢI ÍCH TỪ QUẢNG CÁO FACEBOOK (11/11/2016)
- 10 lời khuyên để có 1 trang web đẹp tuyệt vời (09/03/2016)
- Tại sao doanh nghiệp của bạn CẦN một website chuyên nghiệp! (05/03/2016)
- Công ty thiết kế website chuyên nghiệp (12/03/2016)
- 10 lời khuyên để có 1 trang web đẹp tuyệt vời (09/03/2016)
- Tại sao doanh nghiệp của bạn CẦN một website chuyên nghiệp! (05/03/2016)
- Các bước xây dựng 1 website hoàn thiện (17/02/2016)
- Khuyến mại thiết kế Website tại SmartDevGroup (11/10/2014)
- Thiết kế Website bán vé máy bay cho các đại lý, các công ty du lịch (11/10/2014)
- Thiết kế Website cổng thông tin điện tử cho cơ quan cấp tỉnh, huyện (11/10/2014)